My Role: Lead UX/UI Designer
Deliverables: This was an individual project where I managed all aspects of the UX design process, including UX research, wireframing, high-fidelity design, and prototyping. At the end of the course, I presented the final project to two industry mentors for evaluation and received a certification of completion.
Client: BrainStation
Overview
Maple Nest is a financial management app designed to help Canadians build confidence in handling their money. By offering automated, personalized spending and saving recommendations, it empowers users with financial knowledge through engaging and easy-to-understand lessons on key topics like taxes, investing, and saving.
With rising living costs, many Canadians struggle to stay on top of their finances. Unlike traditional budgeting apps, Maple Nest goes beyond tracking expenses—it provides smart budgeting recommendations and habit-building features tailored to Canadian users.
Design Process
1. Research & Discovery
Value Proposition
SWOT Analysis: Identified opportunities and challenges in the personal finance app market.
Market Research: Leveraged Canadian government data, which revealed that 54% of Canadian households report having trouble or struggling with finances.
SWOT Analysis
User Interviews: Conducted interviews with potential users to understand their financial habits, struggles, and needs.
User Persona Development: Created personas based on research insights to guide the design process.
2. Ideation & Structure
User Task Flows: I defined key user journeys for seamless navigation and feature accessibility.
Information Architecture: I mapped out the app's structure to ensure an intuitive user experience.
Sketching: I created initial black-and-white wireframes to test layout and functionality.
Sketches of Finishing the First Course
Wireframes: Refined initial sketches into low-fidelity wireframes to establish layout and functionality.
3. Visual & Interaction Design
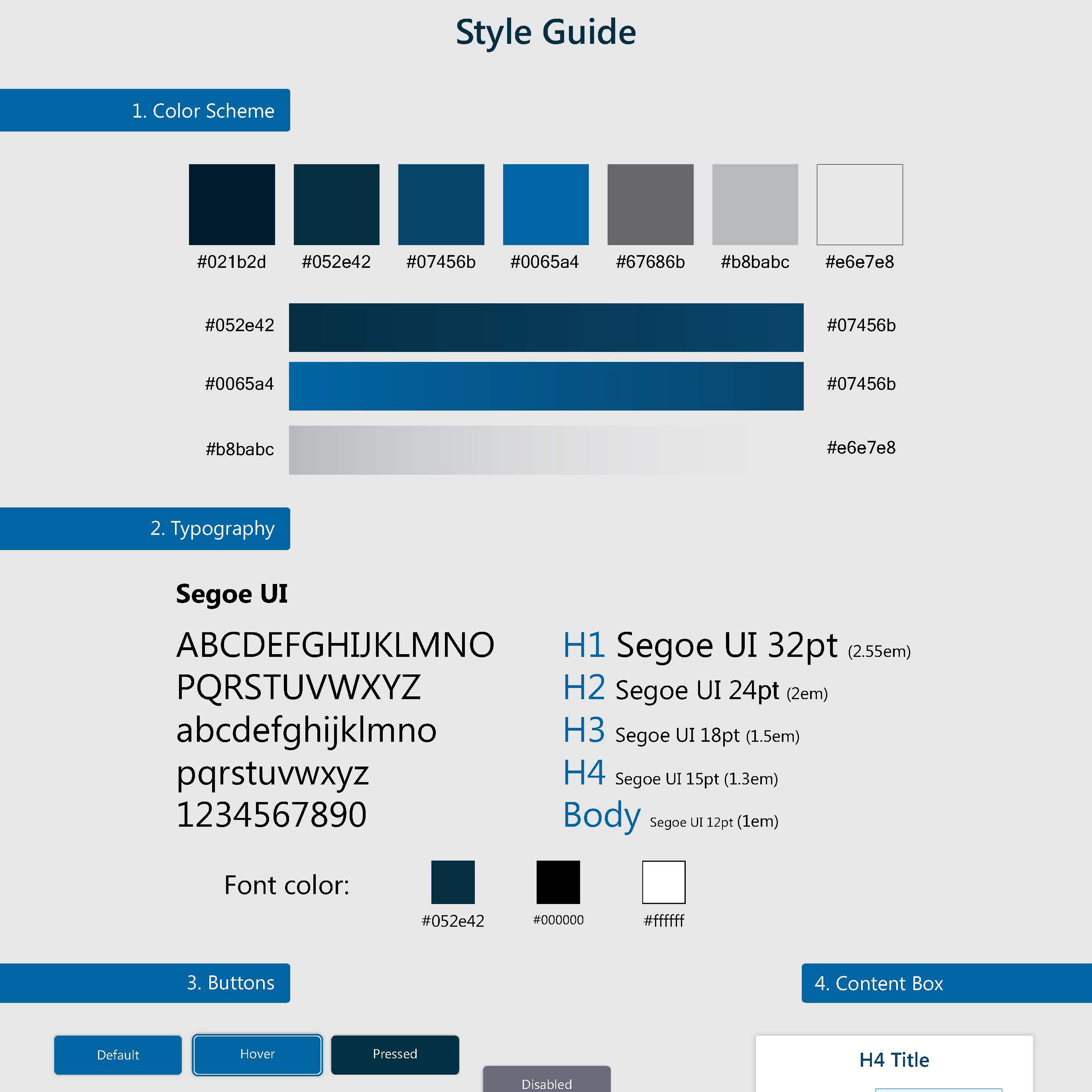
Style Guide: I developed branding guidelines, including color palette, typography, and UI components.
Logo Design: Created a unique brand identity leveraging my graphic design background.
Logo
Style Guide
Prototype: I developed an interactive prototype to test usability, refine interactions, and ensure a seamless user experience before finalizing the design.
High-Fidelity UI Design: Refined wireframes into polished, visually engaging screens.
4. Final Deliverable
The completed design was presented as a comprehensive case study, including research findings, user insights, wireframes, and high-fidelity designs, to an industry mentor for evaluation, and a certification of completion was received.
Learning Outcomes
Maple Nest was a rewarding solo project that combined UX research, interaction design, and branding to create a practical and user-friendly financial tool. By focusing on real user needs and leveraging my design expertise, I developed an app that simplifies money management for Canadians.
This project allowed me to apply the full UX design process—from research to final presentation—demonstrating my ability to create meaningful, user-centered solutions.